レスポンシブ広告を自作する。Google Web Designerを使用した簡単なWeb広告作成方法。

Keiです。今回は自分でレスポンシブ広告(Web広告)を作成する方法を紹介します。Web広告作成には「Google Web Designer」を使用します。このGoogle Web Designerとは、視覚的なコーディング インターフェースを使用して HTML5広告をはじめとする様々なWebコンテンツをデザイン、作成できるツールです。
主にGoogle Ads向け広告を作成するために使用されますが、Google Adsを利用していなくてもレスポンシブ広告作成ツールとして使用できます。とても簡単なので一読の価値アリ!30分でレスポンシブ広告作成できます。
Google Web Designerをインストールする
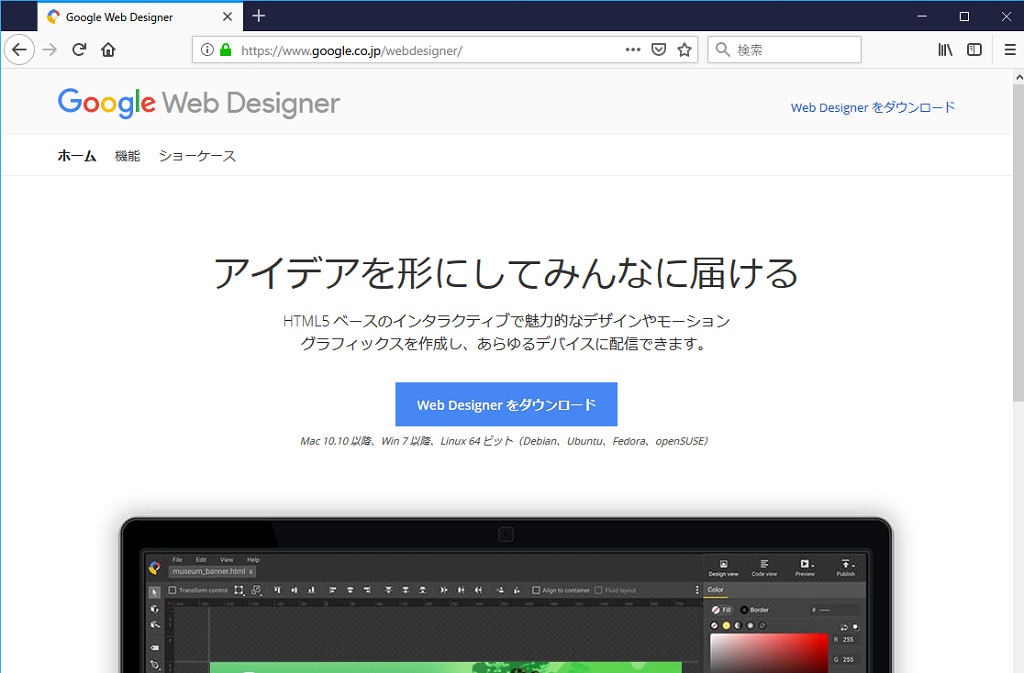
Google Web Designer のWebサイトからインストーラーをダウンロードできます。
「Web Designerをダウンロード」ボタンをクリックしてインストーラーをダウンロードします。

ダウンロードしたファイル(googlewebdesigner_win.exe)を実行します。
以下のようにインストールが開始されます。

レスポンシブ広告を作成してみる。
テンプレートを選択する
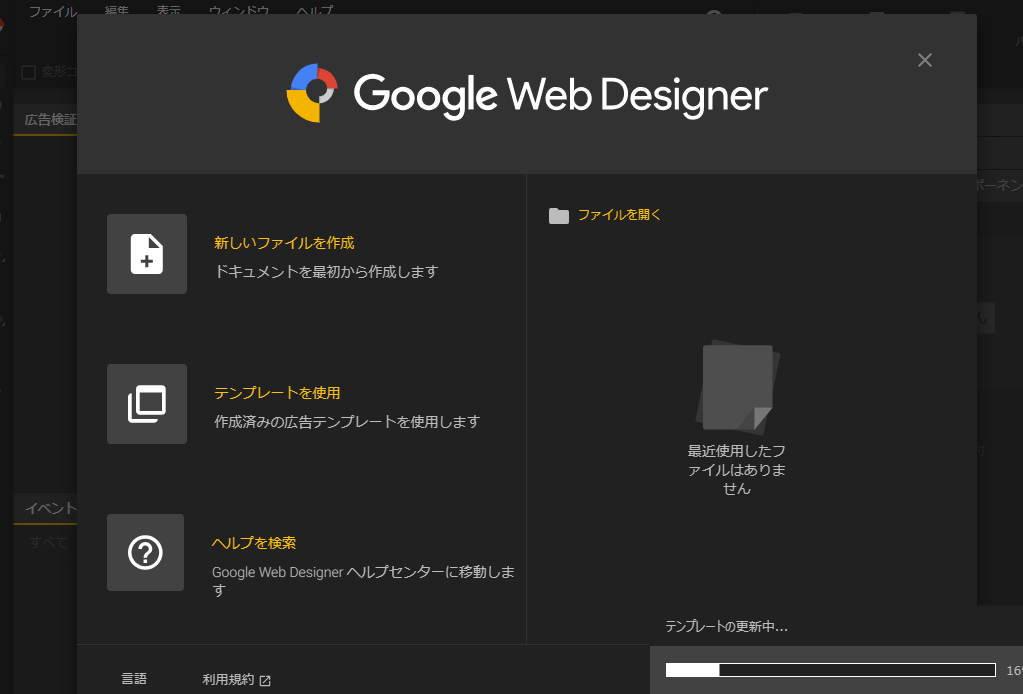
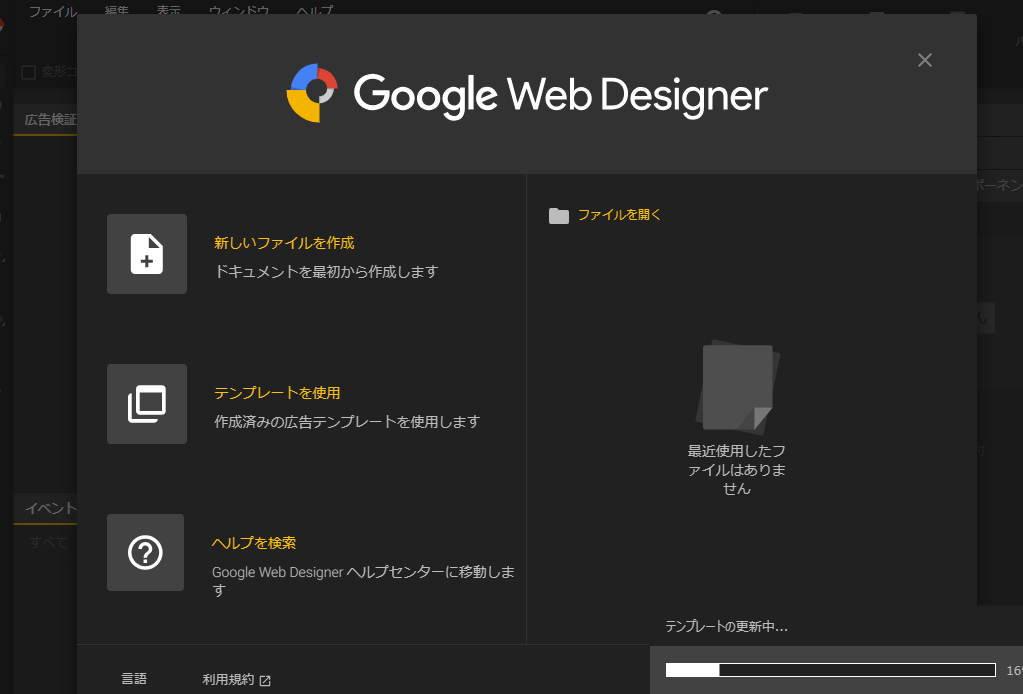
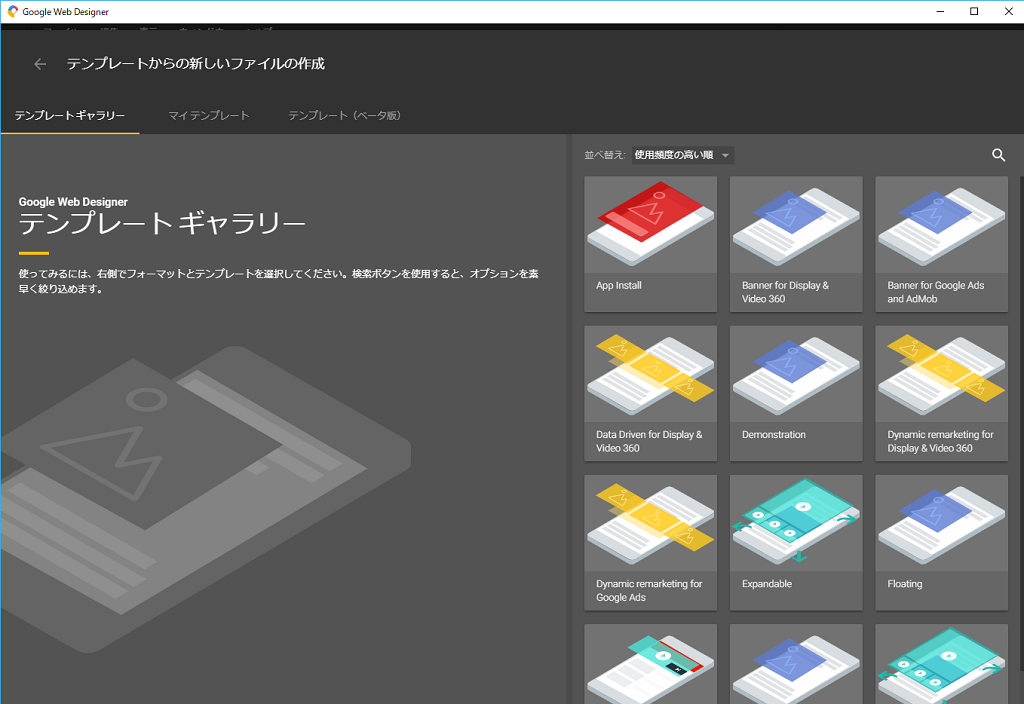
インストールが完了するとGoogle Web Designerの画面が自動的に表示されます。今回は簡単にレスポンシブ広告を作成することが目的ですので既に準備されているテンプレートを使用します。画面中央付近にある「テンプレートを使用」アイコンをクリックしてください。

テンプレートギャラリーの画面が表示されます。既に多くのテンプレートが準備されています。使用するテンプレート選択します。

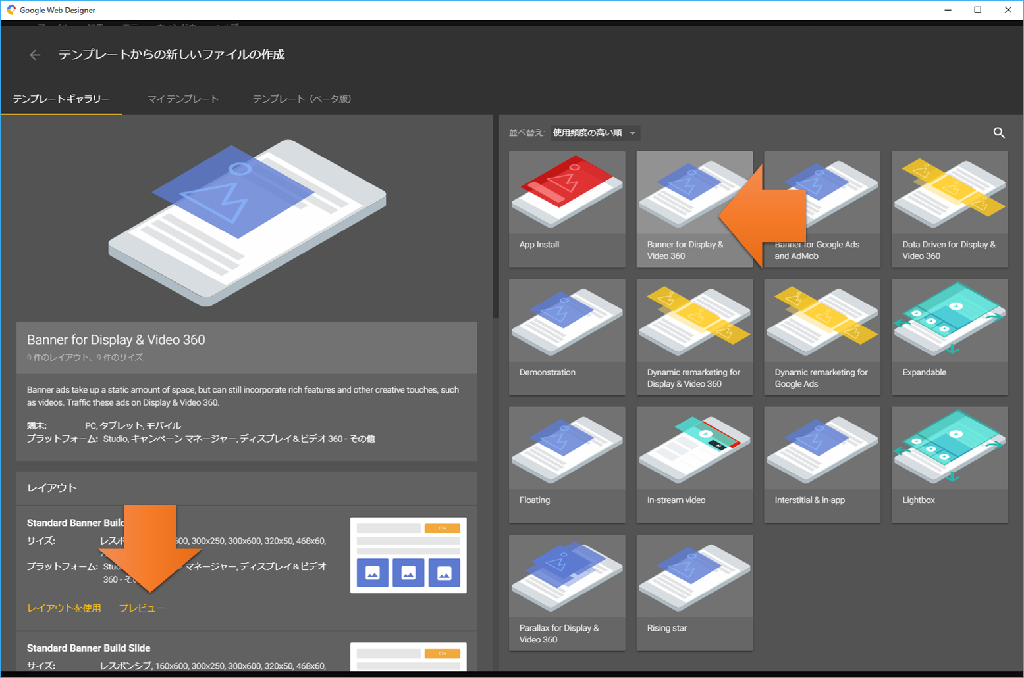
ここでは例として一般的なバナー広告である「Banner for Display & Video 360」を選択します。選択すると画面左側に詳細が表示されます。またこの選択した広告タイプの中でのさらに細かいレイアウト種類の一覧が表示されます。
それぞれのレイアウトはプレビューできます。

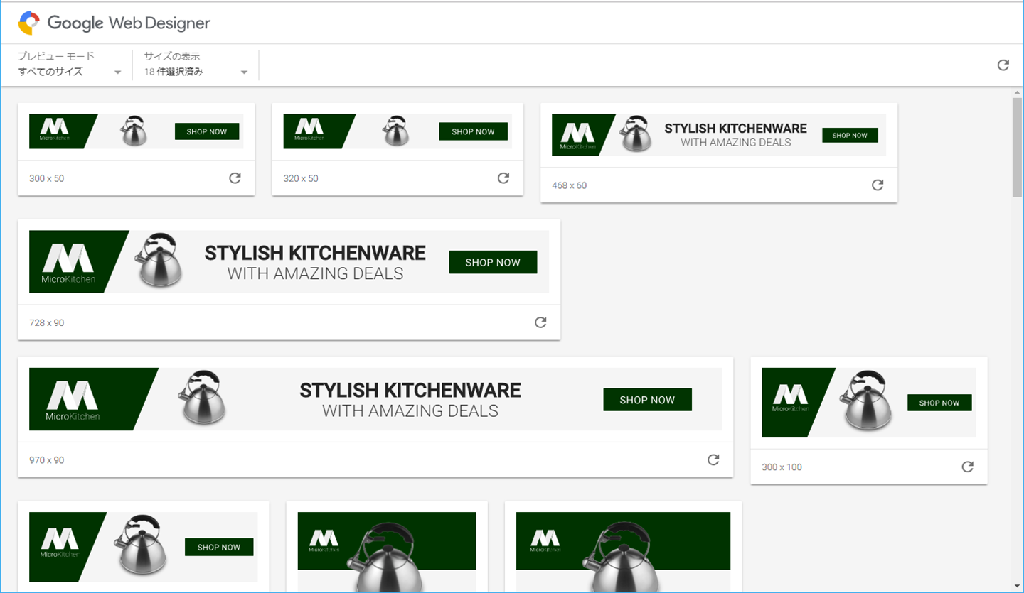
こちらプレビュー例です。

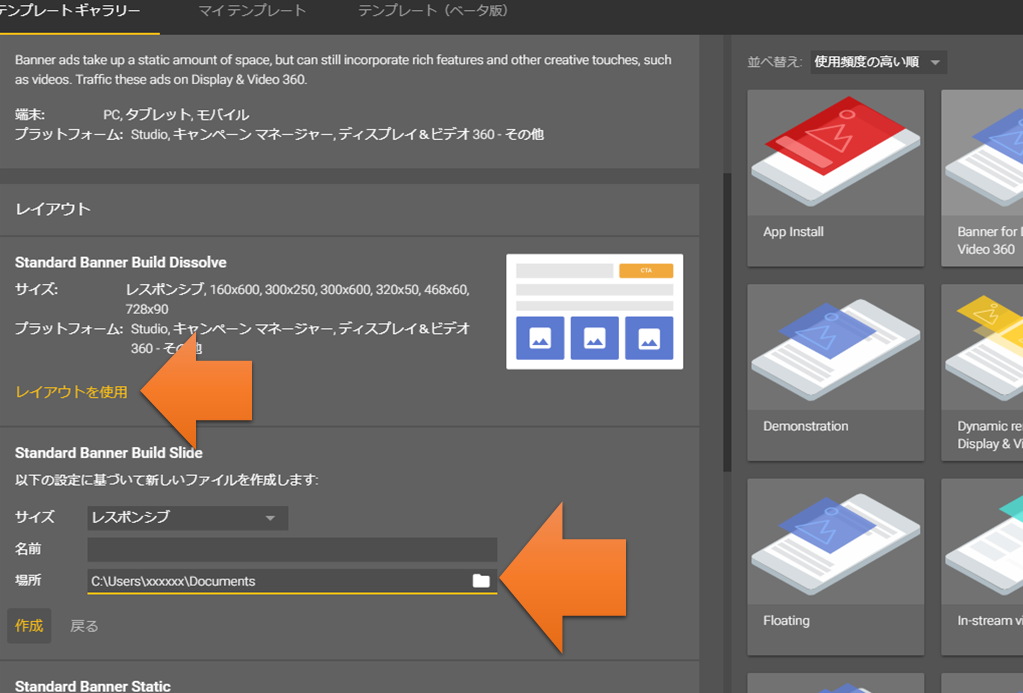
この「レイアウトを使用」をクリックするとファイルの作成場所を指定する画面が表示されます。フォルダを指定して「作成」をクリックします。

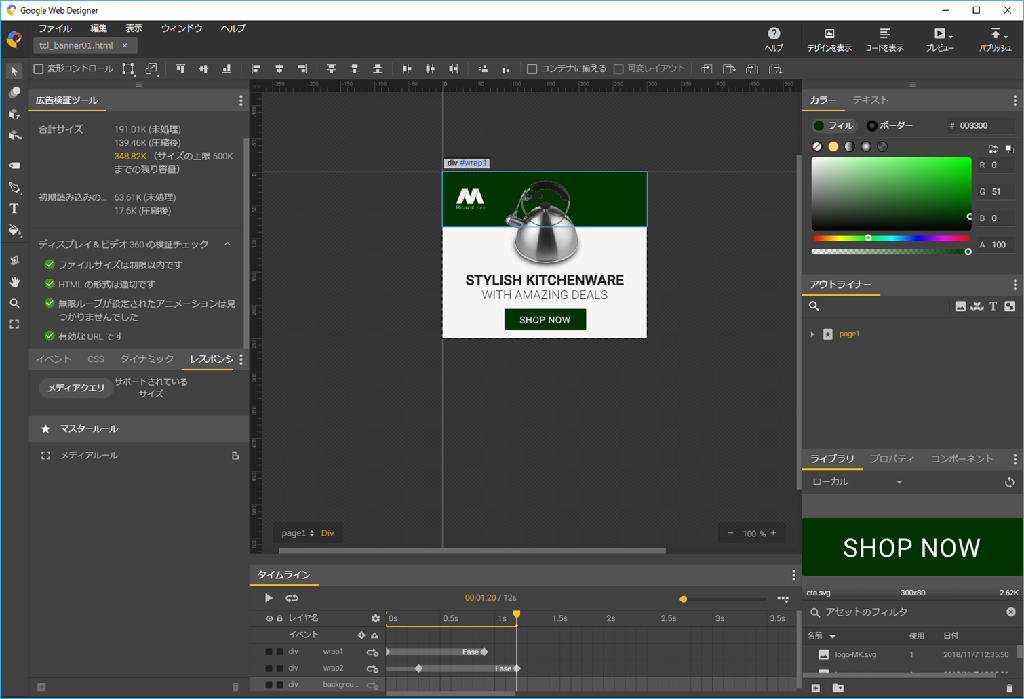
編集画面が表示されます。デフォルトはデザイン編集画面が中央に表示されています。

過去に画像/映像編集ソフトを使用したことがある人は基本的に作りが似ているので感覚で操作できそうな画面です。
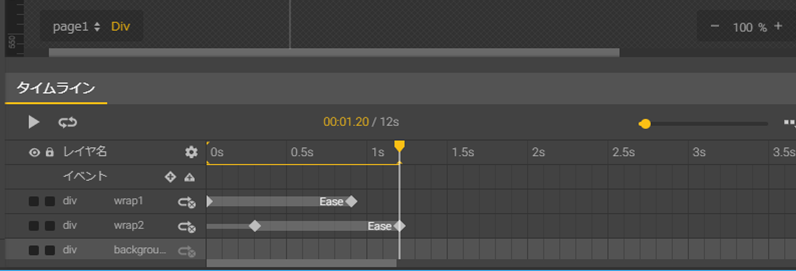
下部には動きを見る再生ボタンがあります。またデザインはこのようにレイヤ形式になっています。基本的にはココも他のツールと同じく、下部レイヤーには背景などが、上部レイヤーにはテキストやイメージが配置されています。デザインを修正するときはどのレイヤのオブジェクトを扱っているか意識するようにしましょう。

各レイヤには可視化マークとロックマークがあります。これにチェックボックスにチェックを入れたり外したりすることにより、そのレイヤーにだけ集中して編集することができます。
デザインを編集する
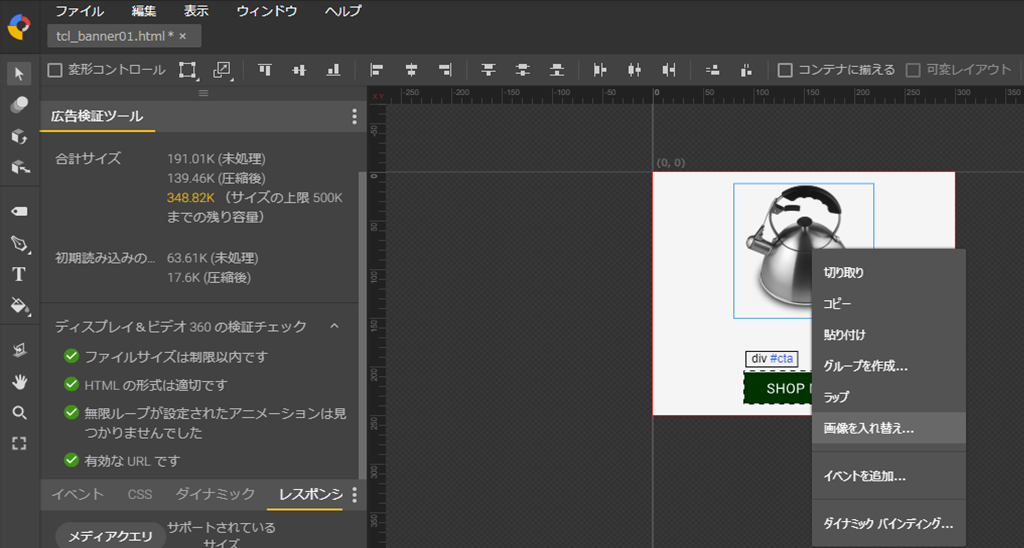
イメージを変更します。デフォルトのヤカンはいらないので他のイメージに替えます。画像の上で右クリック、「画像を入れ替え…」をクリックします。

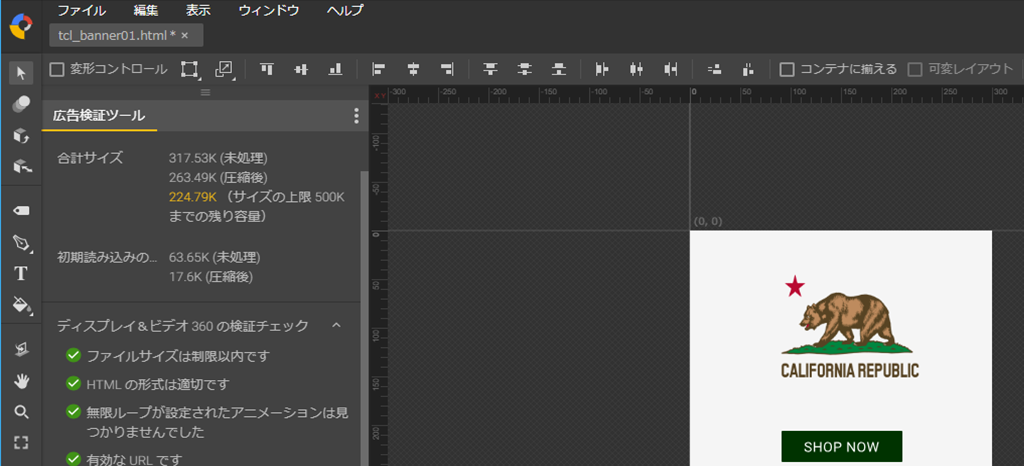
例えば、カリフォルニアのクマさんに置き換えました。

同様に他のイメージも置き換えます。
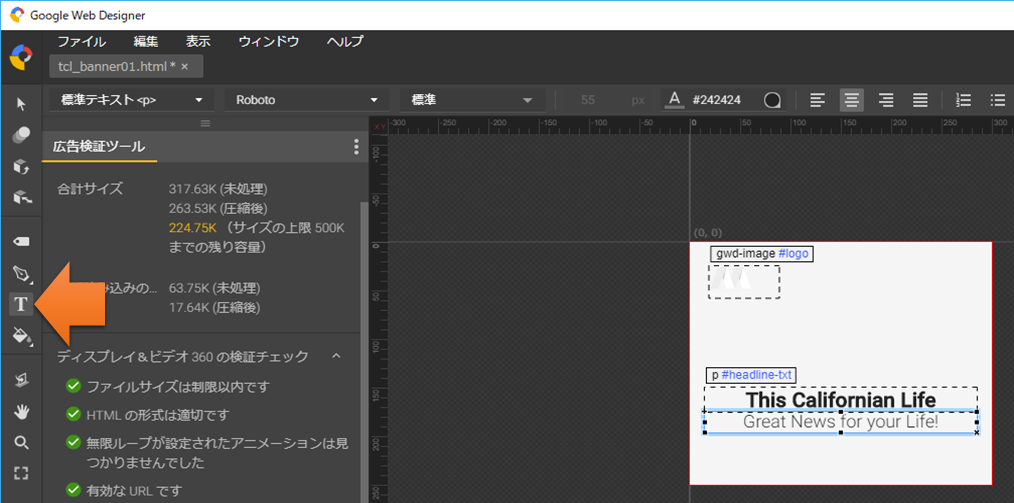
こちら、文字の編集、左のアイコンメニューの中から「T」を選んで編集したいテキストオブジェクト内の文字を編集します。

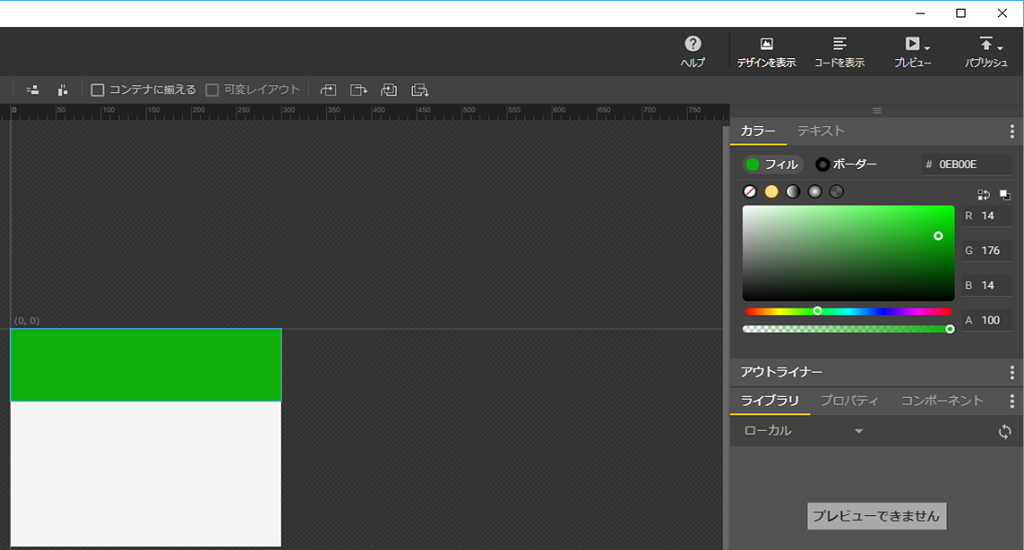
背景画像の色も変更します。画面右側のパレットで好みの色を調整。

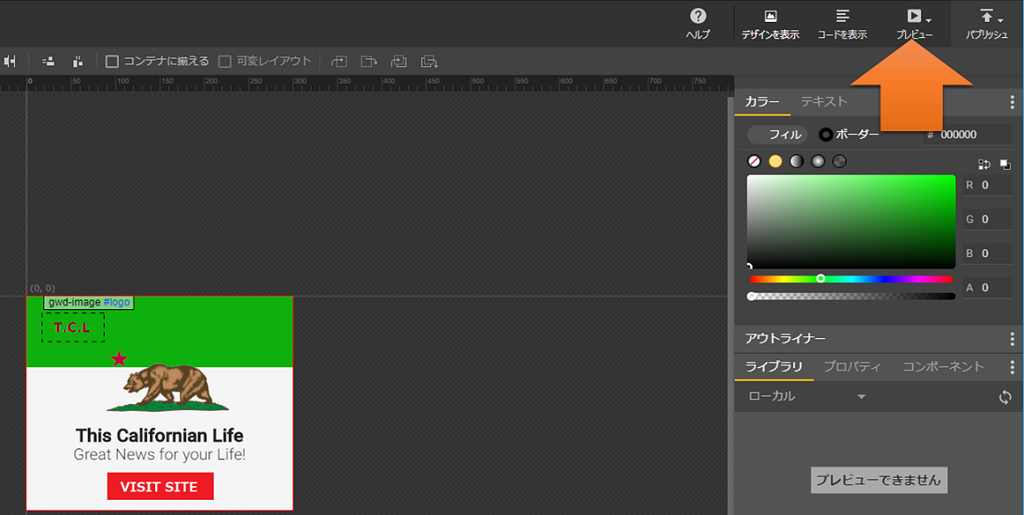
ここまでの各レイヤの変更点をすべて可視化すると、このようになりました。画面右上のプレビューボタンを押して、実際のバナー広告がどのように表示されるか見てみましょう。

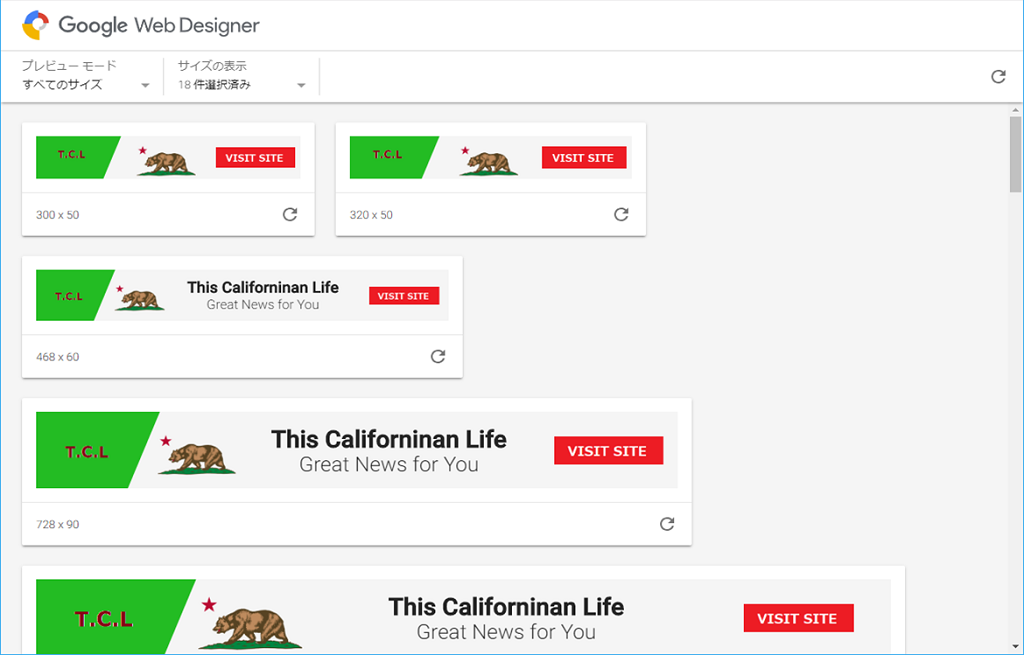
ブラウザが立ち上がり、様々なサイズ、レイアウトのバナー広告表示がプレビューできます。

問題なければデザイン編集は終了です。
HTMLコードを編集する
次はHTMLコードを編集しますが、デフォルトのままで基本的に問題ありません。特に気にならない場合はこのまま使用できます。
一点、バナーがクリックされた後のリンク先を変更しておきましょう。デフォルトではリンク先としてgoogleのトップページが設定されています。
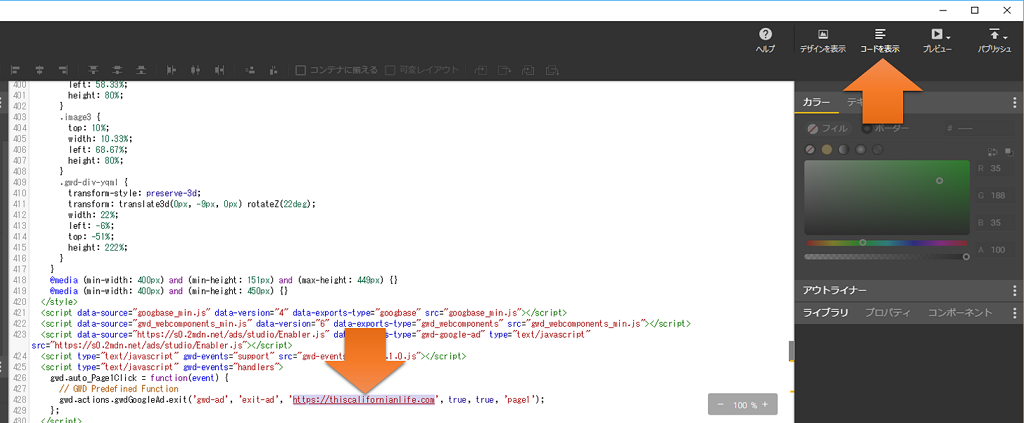
この広告がクリックされた後に表示したいURLに書き換えてください。画面右上の「コードを表示」をクリックするとコードが表示されます。

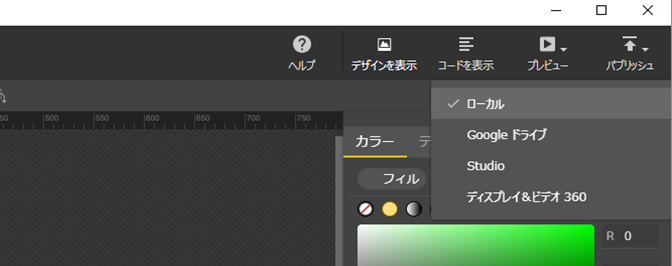
全て完了した後、画面右上のパブリッシュボタンをクリックするとレスポンシブ広告一式がhtmlの形式で出力されます。自分のPCにファイルを保存したい場合は保存場所としてローカルを選択します。

以上で簡単ですが、Google Web Designerを使ったレスポンシブ広告の自作方法の紹介でした。
Google Web Designerは短時間で簡単に広告を作成することもできますが、時間をかけて複雑なデザインを作成することも可能です。是非、トライしてみてください。




















ディスカッション
コメント一覧
こんにちは。
もし何か情報をお持ちでしたら教えていただければ幸いです。
以前、Flashで作られていたトップバナーを、Flashがサポートされなくなるからと作り直す際に、訳も分からぬままGoogle Web Designerを使用してどうにかこうにか同じように見える形で作成しました。
久しぶりにそのページでChromeの「検証」をしてみたところ、
gwdpage_min.js:6 [Deprecation] document.registerElement is deprecated and will be removed in M73, around March 2019. Please use window.customElements.define instead. See https://www.chromestatus.com/features/4642138092470272 for more details.
というwarningが出ていることに気づきました。
自動生成されたgwdpage_min.jsの中で使われているdocument.registerElementが使えなくなる、という意味なのではないかと思うのですが、どのように対処すれば良いのかがいくら調べても分からないのです。
ためしに最新のv5.0.2でも作成してみたのですが、自動生成されたgwdpage_min.jsはやはりdocument.registerElementを使用していました。
よろしくお願いいたします。
こんにちは。
自問自答となります。
Googleに問い合わせたところ、document.registerElement廃止後も問題なく動作する仕様になっているため、すでに作成しているものについては特に何もしなくても良い、とのことでした。
また、Google Web Designerの今後のアップデートで、warningが出ないようなコードを生成するようになるそうです。
お騒がせいたしました。
Keiです。naoさん、せっかく頂いたコメント気付かずにすみません。バタバタしてました。。。解決したようで良かったです。今後ともよろしくお願いします。